At SecureFlag, we believe that software security should be considered at the earliest stages of development before any code is typed into an IDE. With our Virtual Labs, every developer becomes a security champion through continuous learning of more secure coding techniques. With ThreatCanvas, we can go right to the beginning by starting at the design stages of application development to see where potential threats might arise, before they have a chance to materialize.

ThreatCanvas is our revolutionary tool for automating threat modeling and speeding up the secure design review process, relieving some of the stresses from internal security teams and in turn making developers into security experts themselves.
In this post, we’re going to take a look at some examples of how we can use ThreatCanvas to model some simple and complex scenarios with just one prompt. Bear in mind that every model is customizable, meaning that even after the initial generation, we can continue refining it manually, chat with the ThreatCanvas assistant to give some feedback and advice, or add more to it.
Create threat models with ThreatCanvas
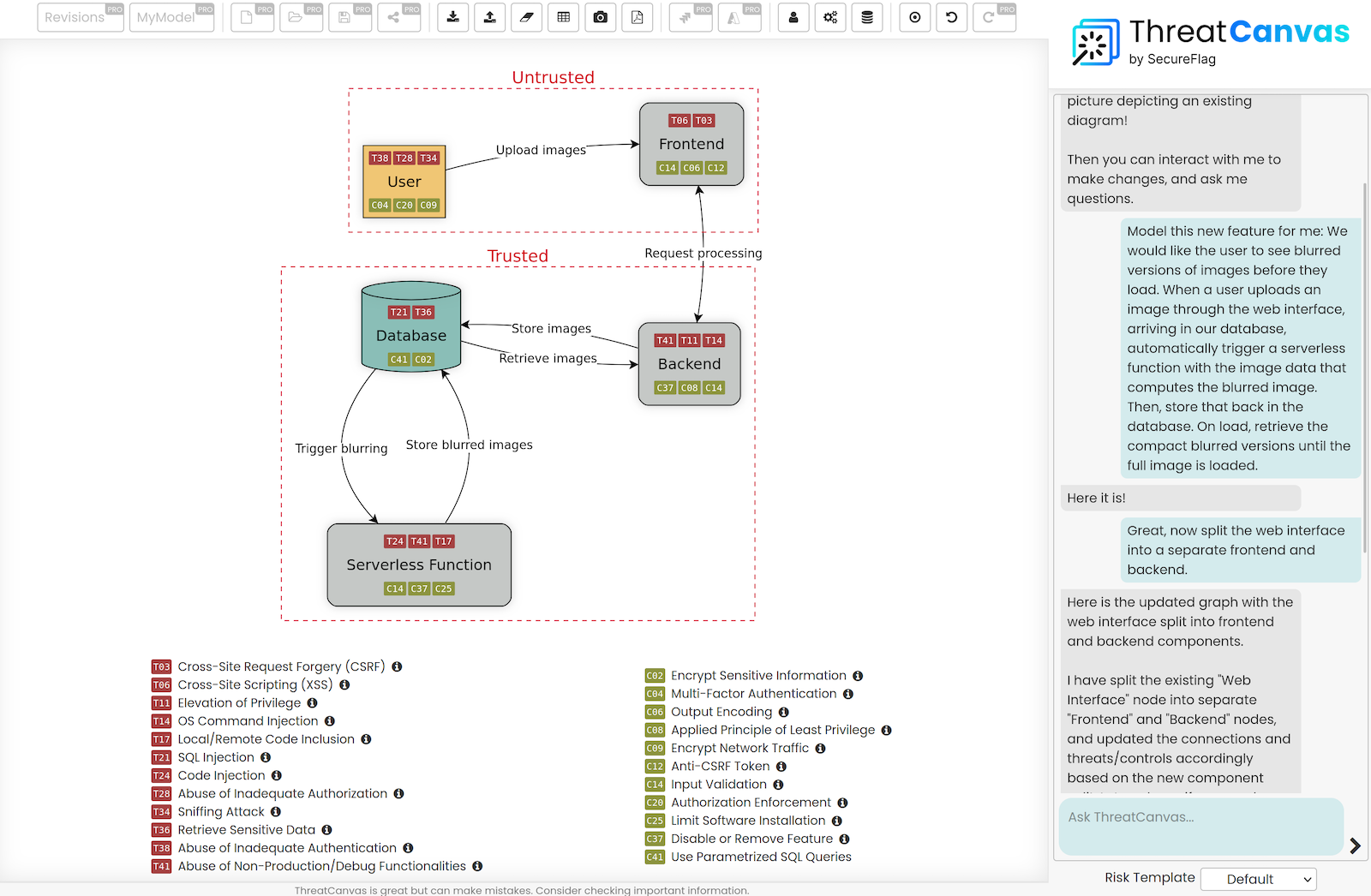
Starting off with something straightforward, we can use a prompt asking ThreatCanvas to model a web application where users can enter prompts to talk with an AI model. In this example, we’ll state that the website is hosted on an AWS cloud and that users can enter custom strings to receive responses.
With the resulting model, ThreatCanvas has generated and detailed the relevant threats and controls to each process. ThreatCanvas can also be applied to specific features rather than whole applications; every developer, with a simple description of an application deployment, knows where to look for potential issues and how to address them before committing any code.
Make threat models specific to your environment
Next up, something a bit more specific. This example will look at a serverless architecture using a specific cloud provider you may have heard of—AWS. In this, we’ll use a prompt to describe an application that uses multiple different AWS features and triggers an AWS Lambda function after users sign in and retrieve data.
Apply the threat modeling process to your deployments
In this deployment architecture, users interact with the application through a Kubernetes cluster managed by AWS EKS. An AWS Application Load Balancer (ALB) serves as the entry point, directing traffic to different services within the cluster. The frontend is handled by a series of Docker containers running NGINX for static file hosting, while the backend logic is executed by Node.js services orchestrated by Kubernetes. Persistent data storage is managed by an Amazon RDS MySQL instance. Users access the application’s frontend through the ALB, which routes API requests to the backend Node.js services for processing and retrieval of data from the MySQL database.
As the above examples show, ThreatCanvas is capable of drawing simple or complex models and performing an analysis. It’s easy to see how this can fit into the development workflow to improve security from the offset, especially with how quickly ThreatCanvas can deliver!
Try creating a threat model with ThreatCanvas today!
We recently revealed a new way to try out threat modeling with the introduction of ThreatCanvas Lite, which you can read more about here. What this means is that you can try creating some threat models right now, using ThreatCanvas, and see how it can streamline your development time and reduce security remediations by implementing solutions the first time around.

Get started with ThreatCanvas today using ThreatCanvas Lite!