Great news! SecureFlag has been creating new virtual labs to boost the security of your web applications. Our latest labs take a deeper look into Content Security Policy (CSP).
CSP is a security measure designed to enhance the security of your website by controlling what content can be loaded and executed on your web pages.
But what exactly is CSP, how does it work, and why is it important for your website? Let’s have a look.

What is Content Security Policy?
CSP provides an extra layer of protection against malicious scripts and other threats. In simple terms, using CSP allows you to determine what content can be loaded and executed on your web pages. Website owners can minimize the risk of attackers injecting malicious code into their websites by specifying which sources are allowed for various content types like scripts, stylesheets, and images.
CSP uses an HTTP header that informs the browser about the sources that allow different types of content. By including the header in the HTTP response, you can enforce a security policy and restrict the loading and execution of potentially harmful scripts and resources. With CSP, the browser only loads content from trusted sources, reducing the risk of attacks such as cross-site scripting.
CSP is supported in virtually all modern browsers; although you may come across issues of limited browser support when using older legacy browsers such as Internet Explorer.
Importance of Content Security Policy
Implementing CSP is crucial for the security and integrity of your website and user data. With attacks becoming increasingly sophisticated, website owners need to be proactive in protecting their websites from vulnerabilities. Using CSP, website owners can prevent malicious code injection, unauthorized access to resources, and various types of attacks, including XSS and Clickjacking attacks.
Cross-site scripting attacks, or XSS attacks, are a common web security issue that occurs when attackers inject malicious scripts into web pages viewed by unsuspecting users. These scripts can steal sensitive information, hijack user sessions, or deface the website. By implementing CSP, website owners can significantly reduce the risk of XSS attacks and mitigate the potential damage they can cause.
By adhering to the guidelines set by the Open Web Application Security Project (OWASP) and implementing a robust CSP, website owners can protect their websites and users from the growing list of threats in the digital landscape.
Start Strict with CSP
It’s recommended to start with a very tight CSP rule set and then relax the restrictions according to what is and isn’t required by the web application. A tight rule set will incorporate an allowlist, indicating what the client can and can’t accept.
Here’s an example of how to set up a basic CSP policy:
Content-Security-Policy: default-src 'self'
The default-src 'self' directive embodies the essence of CSP by enforcing a strict policy where only resources from the same origin as the website can be loaded. This means no external scripts, images, CSS, or fonts can be loaded unless they originate from the same domain as your webpage.
By enforcing a strict CSP like this, any execution of JavaScript is also blocked unless explicitly allowed. This stops any other inline script execution, such as <script>-wrapped script code and HTML event handlers, such as those found within onclick attributes.
This approach enables a robust layer of defense-in-depth protection against XSS, preventing attackers from executing malicious scripts even if they inject them directly into the webpage.
Relaxing the rules
While starting with a strict rule like default-src 'self' provides a high level of security, real applications require more flexibility. For instance, if your site relies on libraries or frameworks hosted on a content delivery network (CDN), or if you need to integrate third-party analytics or advertising platforms, you’ll need to relax this strict rule to allow specific trusted sources.
You can modify the CSP to include specific trusted domains or protocols to accommodate such needs. For example, to allow scripts from a specific CDN while still restricting other types of content, you can specify:
Content-Security-Policy: default-src 'self'; script-src https://cdn.example.com;
This configuration maintains a default policy of restricting all content to the same origin but permits scripts from both the same origin and the specified CDN.
Fetch Directives
In the example above, we use the default-src directive to define the generic fallback policy for various content types, while script-src is used to define the rules for a more specific resource type: JavaScript scripts.
CSP provides several other fetch directives that allow you to specify different types of resources. These directives include:
-
default-src: Specifies the default policy for loading various types of resources, such as images, scripts, stylesheets, etc. -
script-src: Specifies valid sources for JavaScript. -
object-src: Specifies valid sources for the<object>,<embed>, and<applet>elements. -
style-src: Defines valid sources for stylesheets. -
img-src: Controls which images can be loaded on the webpage. -
font-src: Specifies valid sources for fonts loaded. -
frame-src: Specifies valid sources for nested browsing contexts using elements such as<frame>and<iframe>.
Each of these directives, along with many others available, can be used to fine-tune the content security policy, ensuring that specific types of resources are tightly controlled according to your website’s needs.
Other Directives
Beyond the fetch directives described above, you can specify rules for nearly every type of resource your page might use. For instance, the form-action directive can restrict which URLs can handle form submissions, and the frame-ancestors directive helps prevent clickjacking by controlling which domains can embed your content in frames.
This level of detail ensures that you can tailor your security settings precisely to the needs and threats faced by your application, providing a comprehensive defense against a wide range of web security vulnerabilities.
Reporting Violations
CSP provides a structured way to report violations on blocked resources and other policy infractions to detect potential attacks and adjust your security policies accordingly.
The report-to directive allows specifying a URL to which the browser should send reports whenever a policy violation occurs.
Here’s a basic example of how to set up the report-to directive:
Content-Security-Policy: script-src 'self'; report-to csp-endpoint;
Reporting-Endpoints: csp-endpoint="https://reporting.example.com/"
Example Implementation of a Content Security Policy
Now that you have designed what should be covered by your Content Security Policy, it’s time to implement it on your web application. Here are the steps to follow:
Define your policy
In the below CSP header example, we limit default content such as JavaScript, CSS, and images to 'self' which means it has to come from the same origin. We can add an extra domain by specifying them after 'self' such as style-src 'self' https://fonts.googleapis.com; which allows stylesheets from fonts.googleapis.com:
Content-Security-Policy: default-src 'self'; script-src 'self' https://apis.google.com; object-src 'none'; style-src 'self' https://fonts.googleapis.com; img-src 'self' https://images.example.com; frame-src 'self' https://www.youtube.com; font-src 'self' https://fonts.gstatic.com;
-
default-src 'self': Limits the default content to the same origin. -
script-src 'self' https://apis.google.com: This allows scripts to be loaded from the same origin and https://apis.google.com. -
object-src 'none': This blocks all object, embed, and applet types. -
style-src 'self' https://fonts.googleapis.com: Permits stylesheets from the same origin and https://fonts.googleapis.com. -
img-src 'self' https://images.example.com: This allows images from the same origin and https://images.example.com. -
frame-src 'self' https://www.youtube.com: This permits iframes from the same origin and https://www.youtube.com. -
font-src 'self' https://fonts.gstatic.com: Allows fonts to be loaded from the same origin ('self') and from https://fonts.gstatic.com, which is commonly used for Google Fonts.
Reduce Vulnerabilities with SecureFlag and CSP
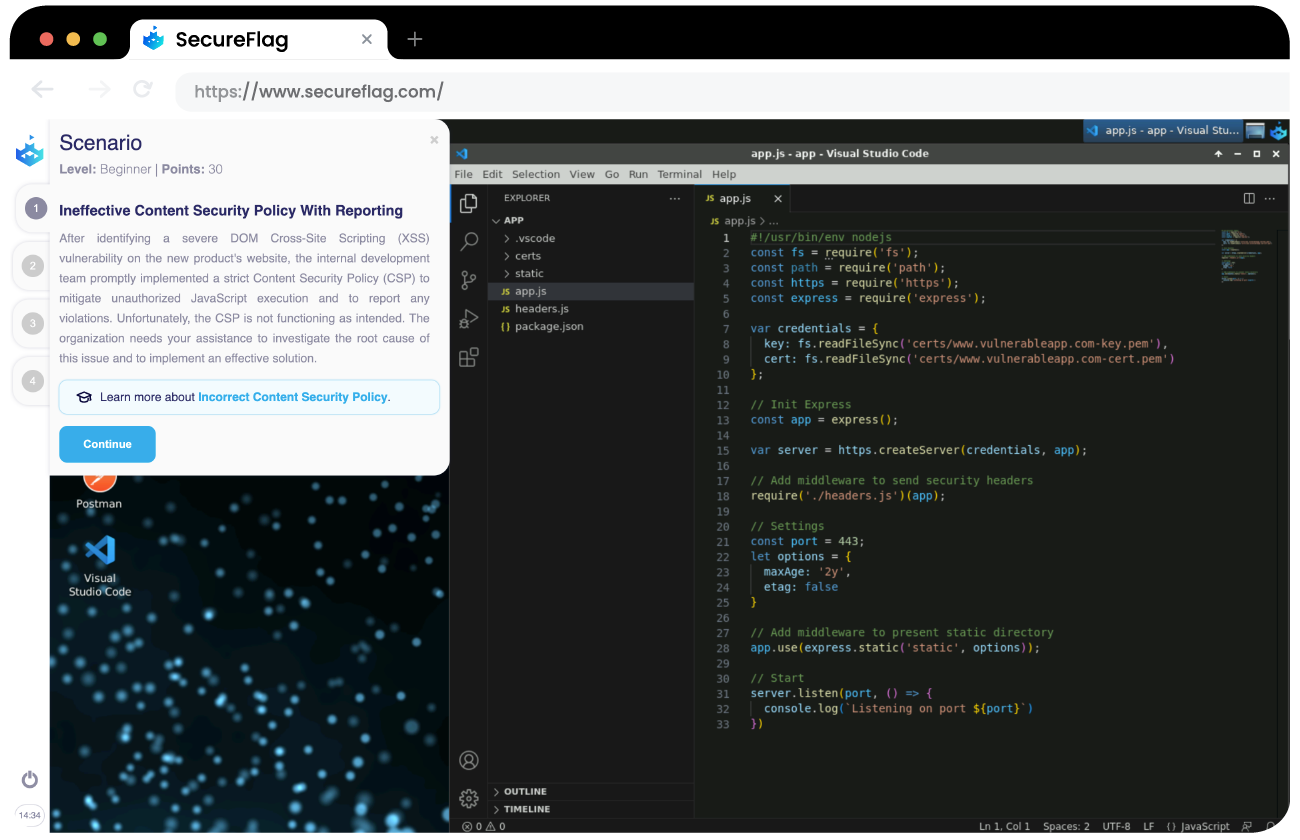
SecureFlag have steadily been adding more CSP Security labs to the Platform. Our CSP labs use a range of different Frontend technologies to help your teams secure the client-side against attacks.

Our virtual labs allow developers to become confident in the steps they are taking to remediate issues. With labs which feature CSP implementation allowing developers to recreate attacks and follow-up by fixing them.
What makes SecureFlag training different
SecureFlag training puts the users in the shoes of both an attacker and a developer. Immersing participants in virtualized labs of environments developers are familiar with, and allowing complete freedom to probe, exploit, and then fix applications, all in a secure sandbox environment.
SecureFlag integrates into existing project management tools such as Jira to deliver training when it is needed. Tickets can automatically suggest relevant training labs to a ticket description.
Contact our team today to learn more about how SecureFlag can help you reduce the time it takes to fix vulnerabilities!