React Native is a popular cross-platform framework for developing mobile apps, utilizing a bridge that allows developers to write in one language for both Android and iOS. In this post, we’ll cover some common vulnerabilities to watch out for.
A Mobile World
As the world’s technology has predictably accelerated in accordance with Moore’s Law, pocket-sized supercomputers have become the ubiquitous tool of the 21st century. And fuelling this hardware revolution? Native mobile applications, which are being churned out at an unfathomable rate courtesy of the openness and accessibility of development frameworks.
The rise in demand for mobile apps is juxtaposed with the shortage of secure mobile developers, a disparity even more pronounced when compared with the strides made in the maturity of security processes - and people to implement them - in the web space. Mobile lags behind in a big way, with significant numbers of apps vulnerable to the problems detailed below.

Supply chain attacks
React Native apps are written in JavaScript which is bundled into a native Android/iOS app that communicates with the JavaScript via a bridge. The problem with this setup is that packages are installed from the almost-too-easy-to-use npm registry of packages.
Developers, in the pursuit of saving time to work on real features, will often install packages haphazardly, a hopscotch, risky practice that opens the door to disastrous outcomes like the multitude of Remote Code Execution bugs impacting Apple, Microsoft, Paypal, Shopify, and more, highlighted in this article.
To mitigate this risk, developers must vet all the dependencies that their application references, taking care to scrutinize any newly added dependencies.
Do not store sensitive information in code
Even after being packaged, the React Native application can be inspected and reverse engineered to view information, such as sensitive API keys and secrets, if they are stored in code. This brings with it obvious risks that can be mitigated so long as sensitive information is never stored on the client-side.
The official React Native documentation recommends that an orchestration layer that can forward requests from the application should be built when API keys or secrets are needed, and that those API keys and secrets be stored on the server side only. In this way, the application has no knowledge of the secret.
You can practice finding and remediating this vulnerability with our new React Native labs. Try the lab here.
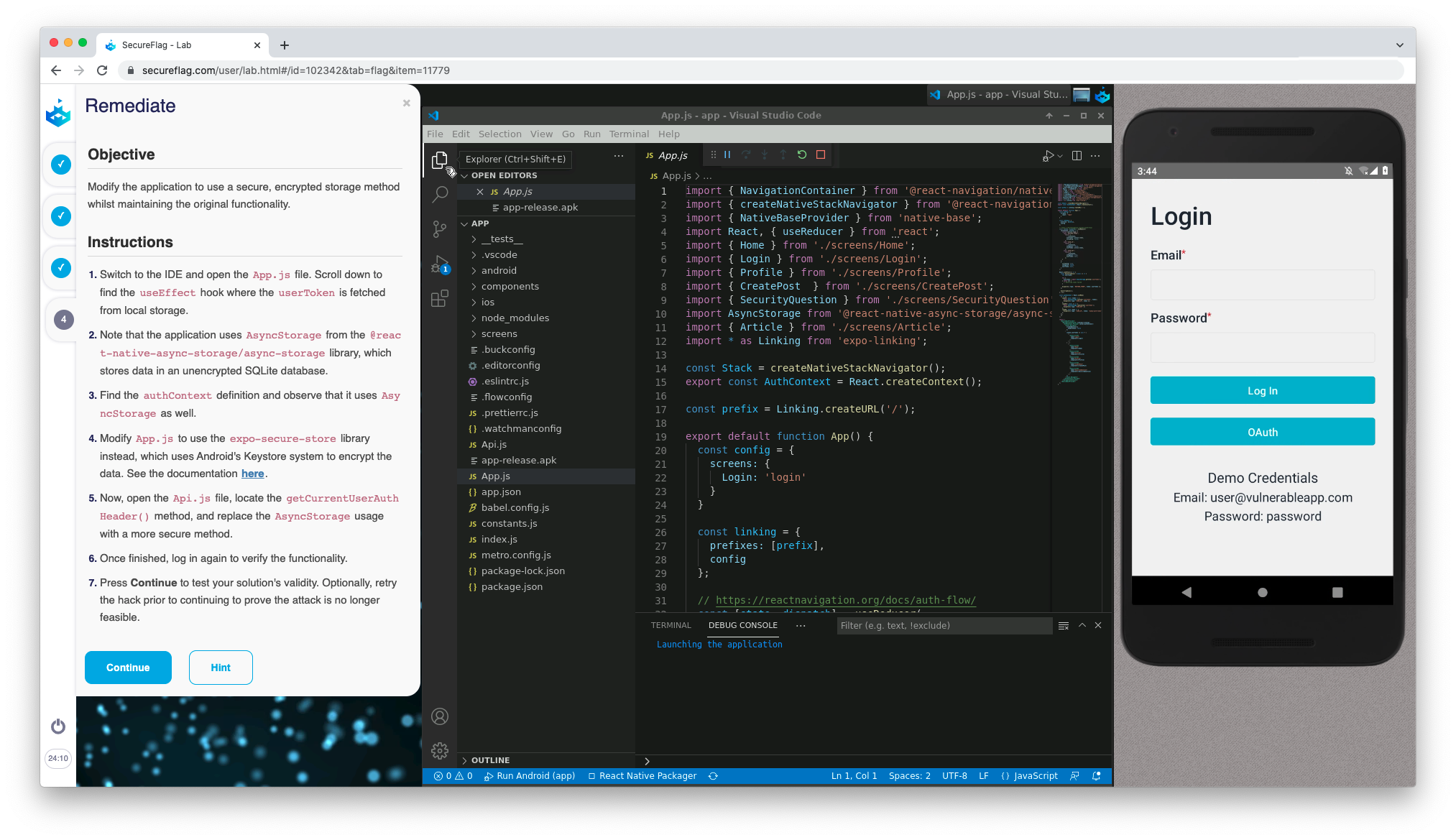
Use Secure Storage instead of Async Storage
If it’s necessary to store sensitive information locally, then a developer might look to React Native’s ‘Async Storage’: a client side, unencrypted key-value storage system. Note, though, that it is unencrypted; and anyone can view the information stored.
Thankfully, Secure Storage solutions in React Native exist for both Android and iOS: iOS has Keychain Services, whereas Android has EncryptedSharedPreferences, a secure wrapper around SecurePreferences. React Native libraries such as react-native-encrypted-storage allow for the native storage of data in an encrypted format within React Native. Alternatively, the respective Android and iOS solutions to secure storage can be implemented natively for both platforms
Lab available here.
Do not send sensitive data in deep links
In mobile applications, a URI scheme for mobile apps can be registered that allows the usage of links to access parts of your application. In iOS, they take the form appscheme:foo?bar=baz, and in Android appscheme://foo?bar=baz.
The problem with this is that, unlike domain names, anyone can register to the same scheme and implement handlers that receive any data sent via these links! For example, anyone could use appscheme:// within their Android app and a link such as appscheme://foo?apiToken=rWtLe4coHz9RZT7CJGqvJAYrIGtJOPfu would reveal the API token.
Lab available here.
Use PKCE when implementing OAuth2 with deep links
Part of the OAuth scheme involves the client asking an Authorization Server for a temporary code that can be exchanged for an authentication token. This request for the code contains a redirect_uri, to which the Authorization Server will send the code back.
This is usually not a problem, as typically, one can trust that www.google.com is pointing to Google’s servers (assuming the DNS server hasn’t been tampered with). However, as previously mentioned with deep links, appscheme://oauth?code=12345 will send the code to any app registered with that scheme, thus allowing any app to use the code for themselves!
Train, train, train
We live in a mobile world that continues to develop at breakneck speed, and practitioners of mobile development frameworks like React Native can sometimes opt for speed over security. However, it doesn’t have to be that way. By focusing on security from the start - and practicing with hands-on Labs like the ones linked throughout the article - you’ll be well on your way to securing your apps.

SecureFlag’s 100% practical training combines the best of in-class training with computer-based training to provide a robust solution for modern, security-conscious organisations. After completing their training with SecureFlag, your developers and software engineers will be able to confidently develop secure applications. Equally important, the organisation will strengthen its SDLC toolkit, minimise remediation costs, and boost market competitiveness.
For more information about SecureFlag’s unique “hands-on” AppSec training approach, get in touch with us today.